CUDA 10.1 설치 이후 Visual Studio 2019에서 CUDA 10.1 템플릿이 정상적으로 보이지 않아,
다음 방법으로 해결하여 기록을 해둡니다.
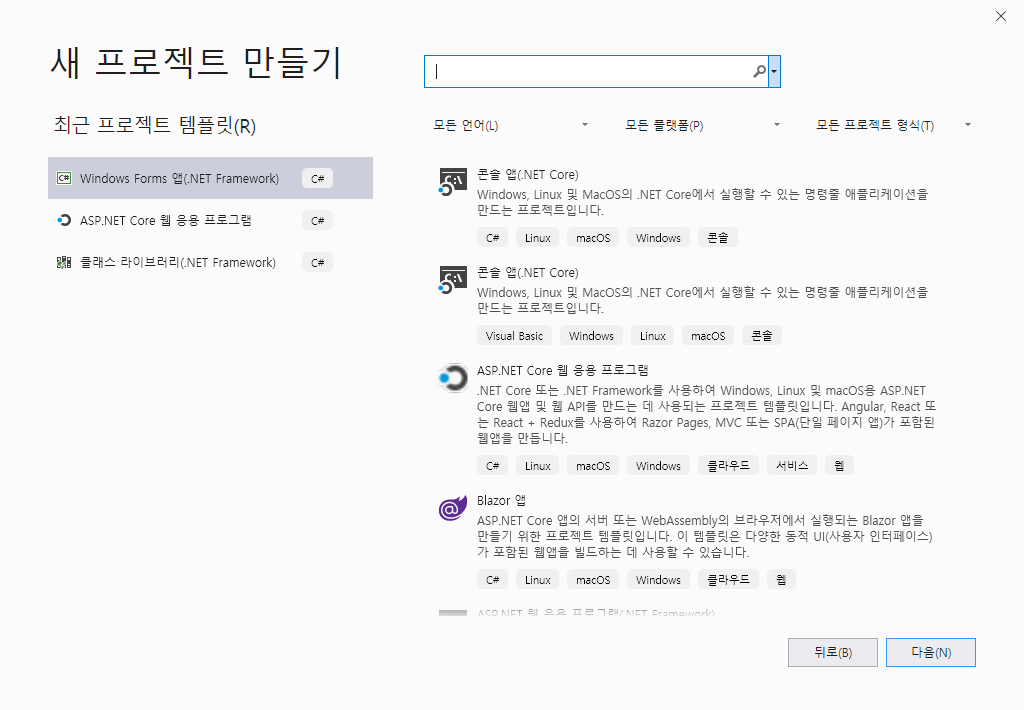
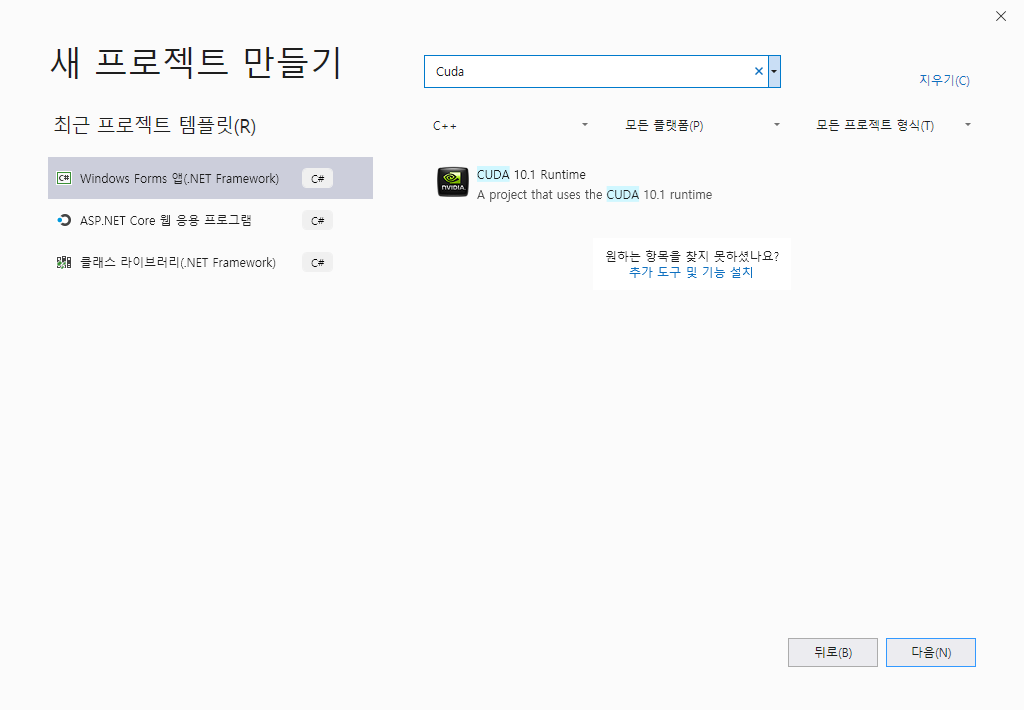
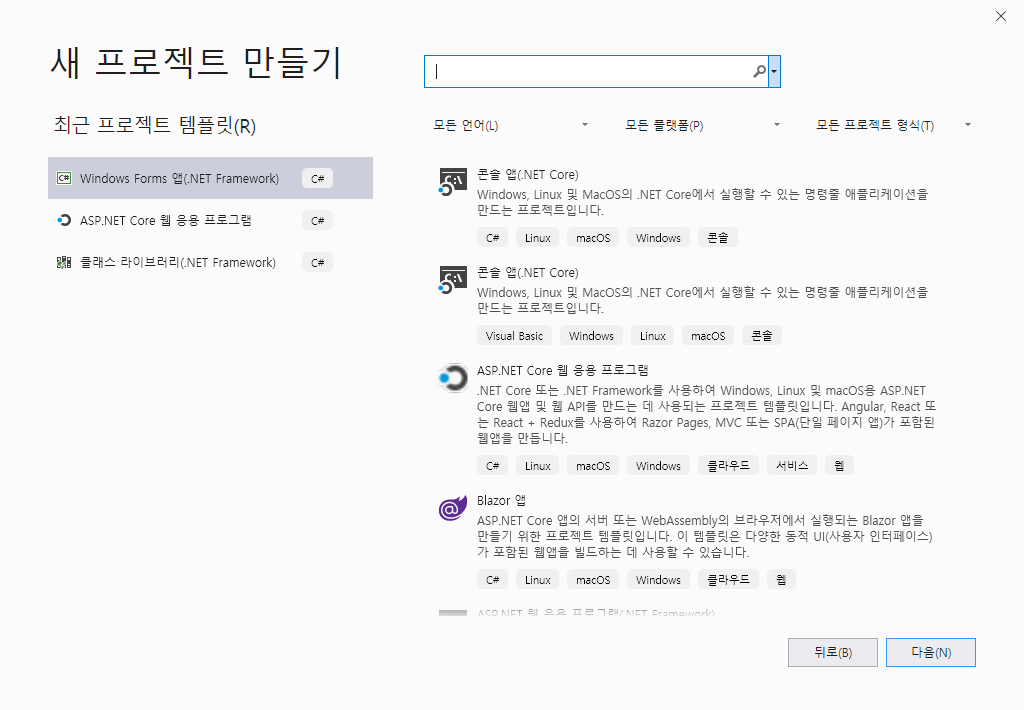
 여기서 템플릿을 CUDA로 검색해도 템플릿이 보이지 않았습니다.
여기서 템플릿을 CUDA로 검색해도 템플릿이 보이지 않았습니다.
Cumminity 버전 기준으로 설명합니다. Community버전이 아닌 Professional이나 Enterprise이면 버전에 맞게 경로를 변경해서 적용하셔야 합니다.
1. 아래 경로의 파일들을 모두 복사해서
C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v10.1\extras\visual_studio_integration\MSBuildExtensions
아래 경로로 복사합니다.
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\MSBuild\Microsoft\VC\v160\BuildCustomizations
2. 다음 디렉토리에서
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\Extensions\NVIDIA
"CUDA 10.1 Wizards\10.1" 디렉토리를 만듭니다.
즉 ..
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\Extensions\NVIDIA\CUDA 10.1 Wizards\10.1
이렇게 되도록 합니다.
3. 아래 경로 파일의 바로가기를 우선 바탕화면에 만들어둡니다. (권한때문에 복사하려는 디렉토리에 바로가기가 만들어지지 않아서 그렇습니다.)
C:\ProgramData\NVIDIA GPU Computing Toolkit\v10.0\extras\visual_studio_integration\CudaProjectVsWizards\2019\extension.vsixmanifest
C:\ProgramData\NVIDIA GPU Computing Toolkit\v10.1\extras\visual_studio_integration\CudaProjectVsWizards\Nvda.Vsip.CudaWizards.dll.pkgdef
그리고 바로가기 파일들을
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\Extensions\NVIDIA\CUDA 10.1 Wizards\10.1
디렉토리에 복사를 합니다.
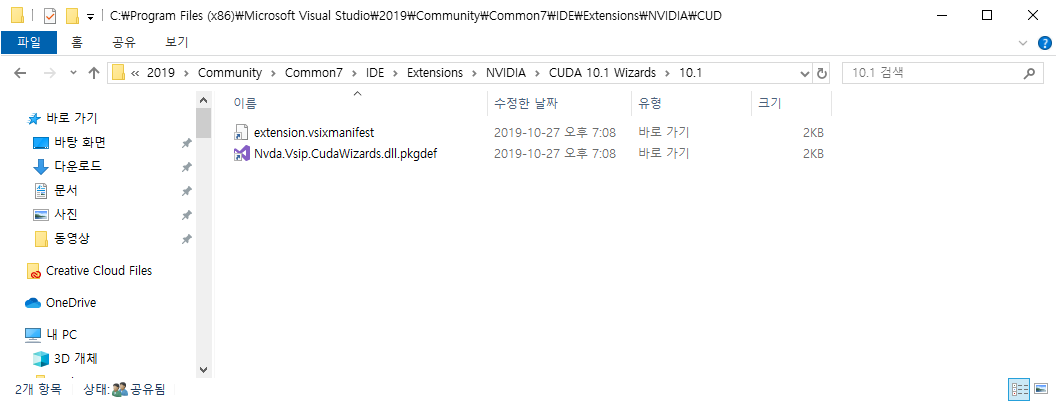
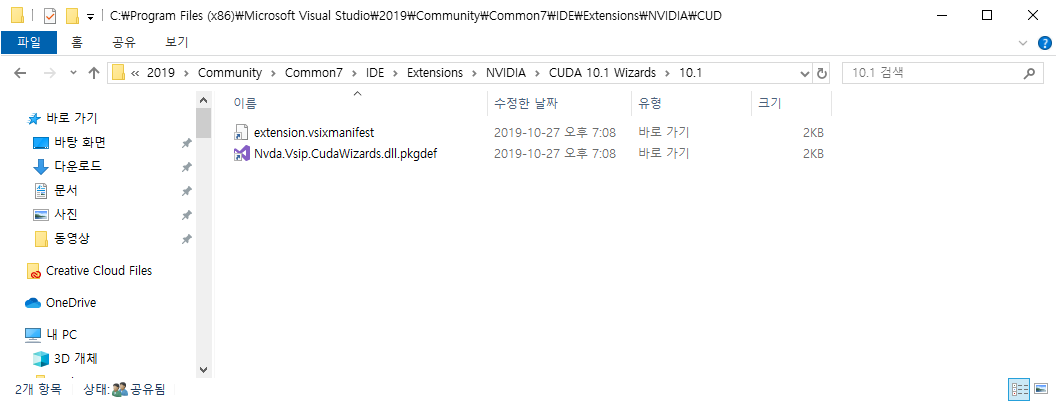
 3번 스텝의 결과는 이런 모습이 되어야합니다.
3번 스텝의 결과는 이런 모습이 되어야합니다.
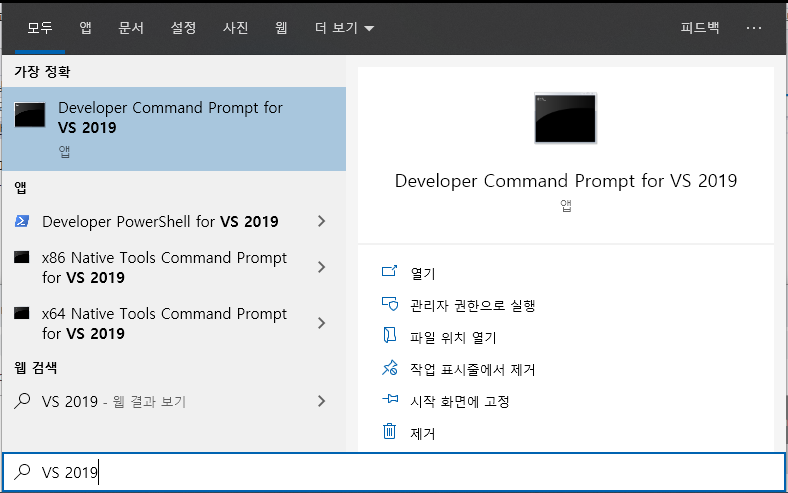
4. Visual Studio 개발자 프롬프트를 관리자 권한으로 실행하여 아래 명령어를 실행합니다.
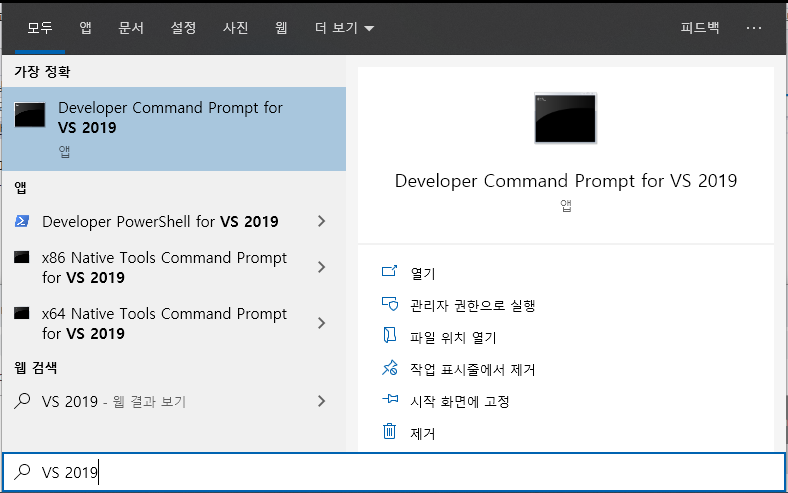
 VS 2019으로 검색하면 찾기 쉽습니다.
VS 2019으로 검색하면 찾기 쉽습니다.
 devenv.com /setup /nosetupvstemplates
devenv.com /setup /nosetupvstemplates
아래 명령어를 입력합니다.
devenv.com /setup /nosetupvstemplates
5. Visual Studio 2019를 시작합니다.
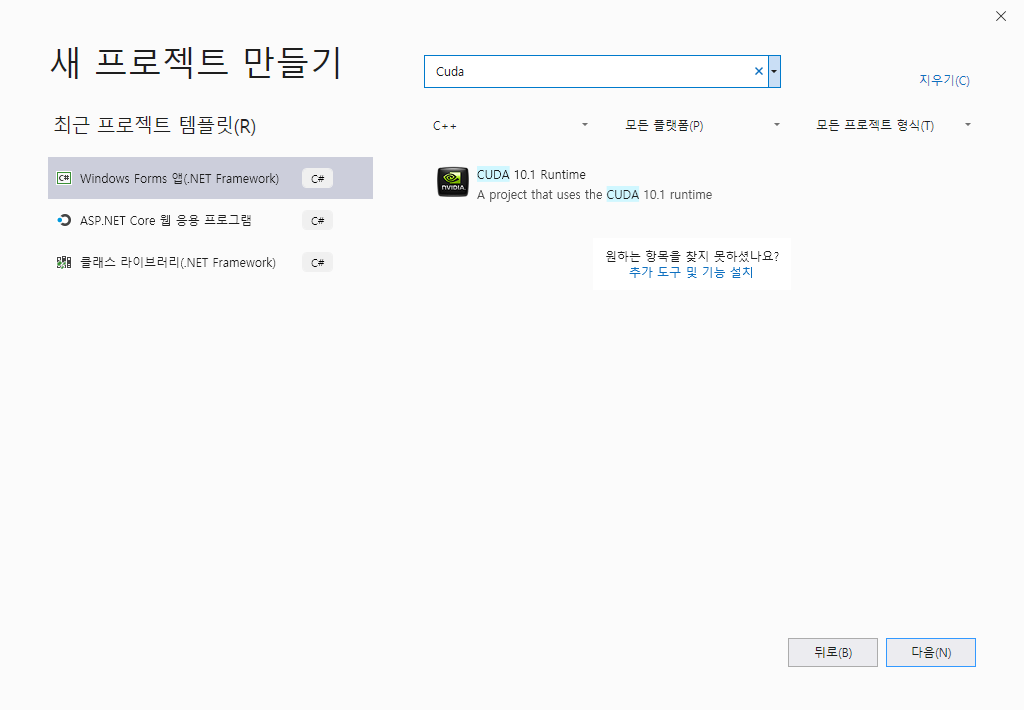
 Cuda로 검색해보면 이제 정상적으로 템플릿이 나타납니다.
Cuda로 검색해보면 이제 정상적으로 템플릿이 나타납니다.
참고 LINK
https://docs.nvidia.com/cuda/cuda-installation-guide-microsoft-windows/index.html
https://devtalk.nvidia.com/default/topic/1049858/cuda-setup-and-installation/msvs-2019-and-cuda-10-1-issues/